Egghead Lesson: Simple caching with RxJS


This is the accompanying article for my latest Egghead video lesson on caching data in Angular by leveraging RxjS.
Caching is hard, it’s one of the hard topics in software development because so many things can go wrong. Even though some implementations are quite easily doable, the problem usually lies in when to invalidate the cache to not show stale data to the user and debugging issues (because you might run into your cache and not see what you’d actually expect). We’ve been all there, and still, often we need to cache data to improve the performance of our apps. Things I’m always considering there is…
- to delay the caching at the very latest moment. Try other optimizations before, and in case add in caching later
- consider server-side API level caching, whether that is response headers or cache servers like Redis. Note that the API is the single entry point where you have the best knowledge about data freshness.
Caching in Angular
Caching in Angular can be implemented in many ways. For instance if you’re using ngrx for state management, you somehow have a cache implemented out of the box. That’s because your store functions as local in-memory database. Once you have it filled, you don’t necessarily have to go back to the API (again, watch out for stale data here 😉).
In this article I’m not going to deep dive into it, there are lots of articles out there. Especially the one on Advanced Caching with RxJS from Dominik from the Thoughtram team. I just recorded a video session for Egghead, largely based on his article and implementation of a simple caching mechanism with RxJS.
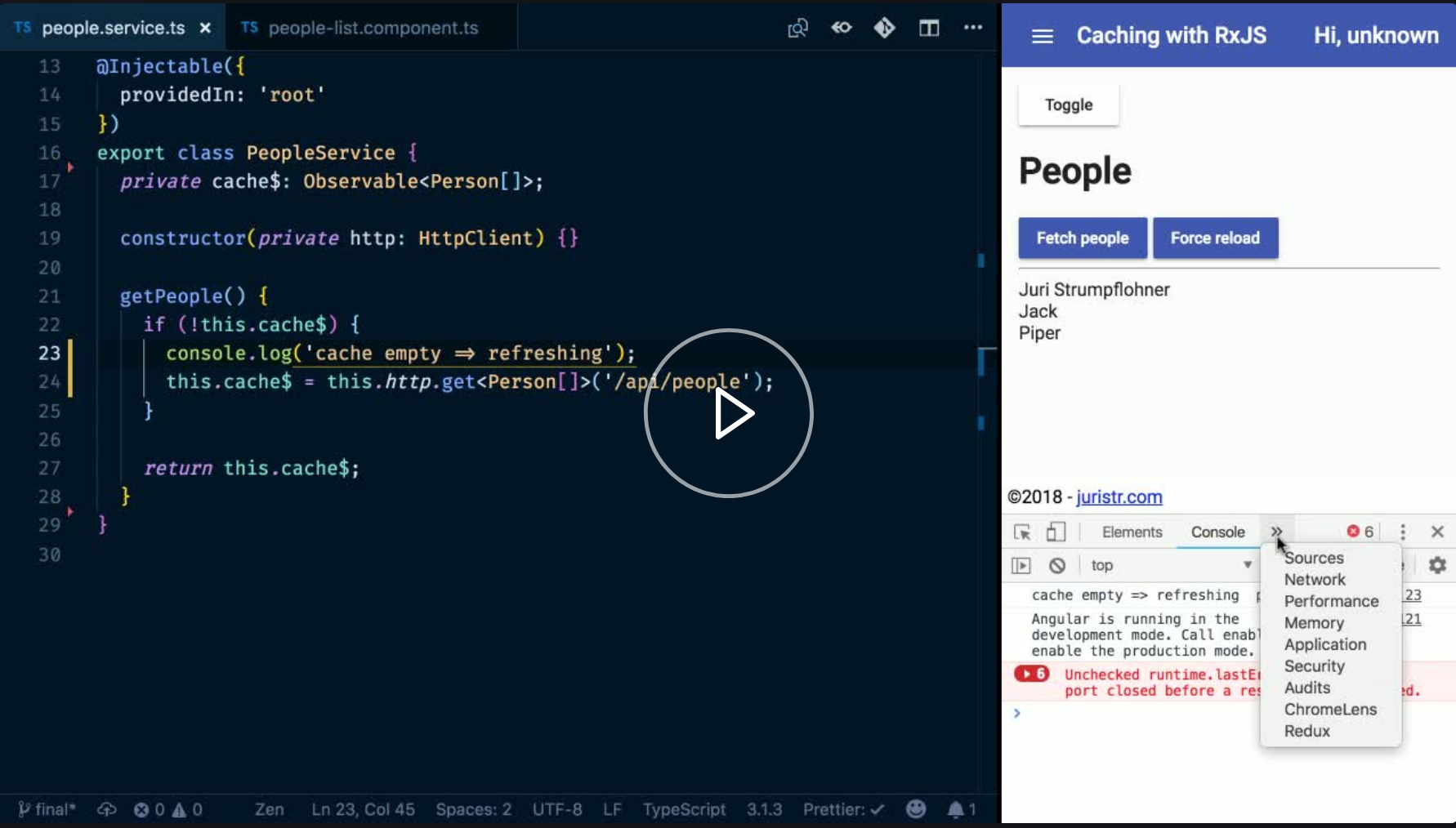
The Video Lesson
Running Stackblitz example
Also, here’s a running Stackblitz example.
Like the video?
Consider buying an Egghead subscription! There are tons of interesting videos up there, all around frontend development. Also make sure to check out my videos & courses published there as well and I have some more in the pipe just about to be published :)