Add Mocha reporter for Karma unit tests to your Angular CLI project


Every Angular CLI generated project comes already with a test setup in place using Karma. I think the default “progress” test result report is not as nice however. So let’s pimp it by using the much nicer-looking Mocha reporter 😉.
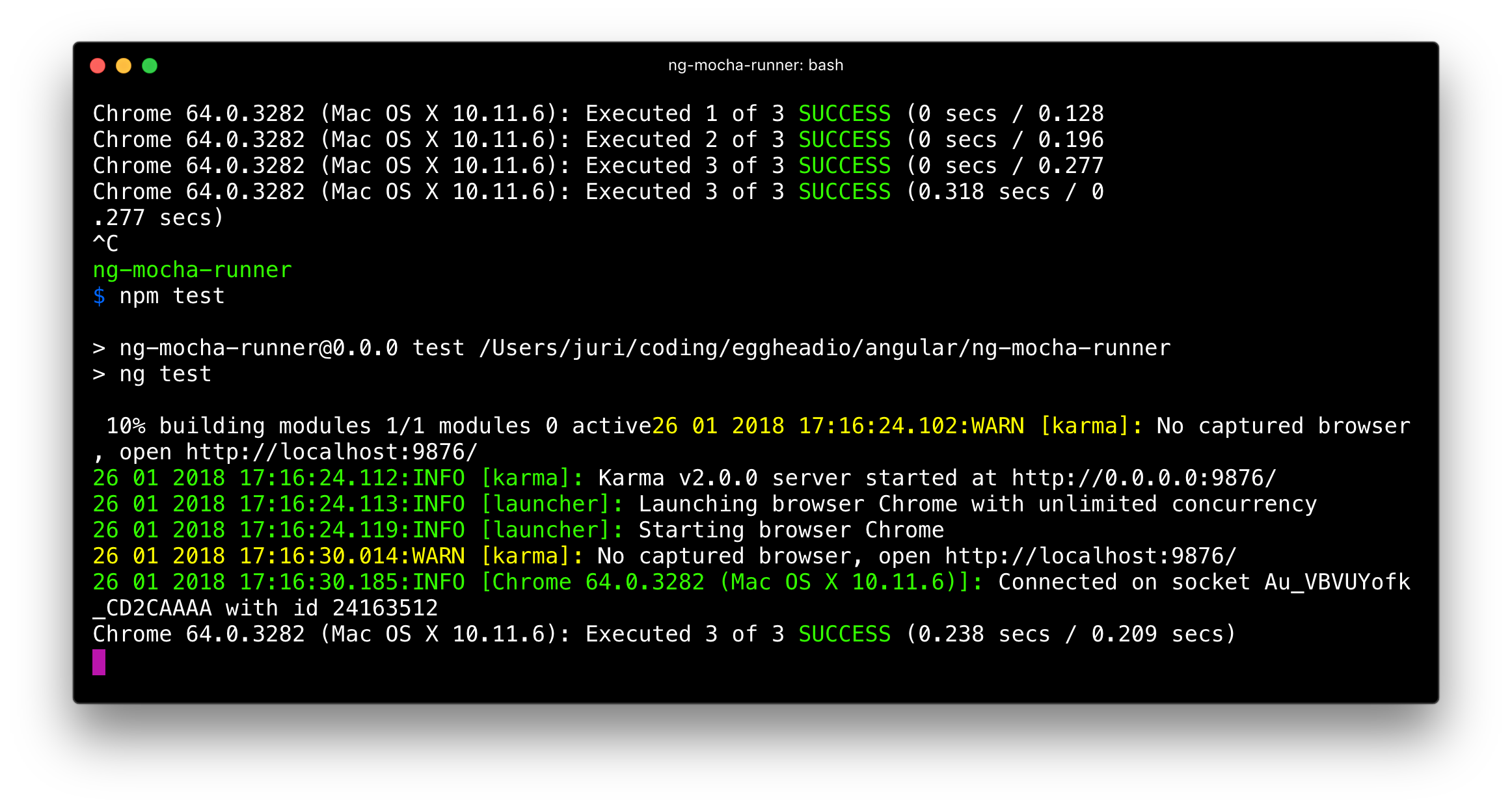
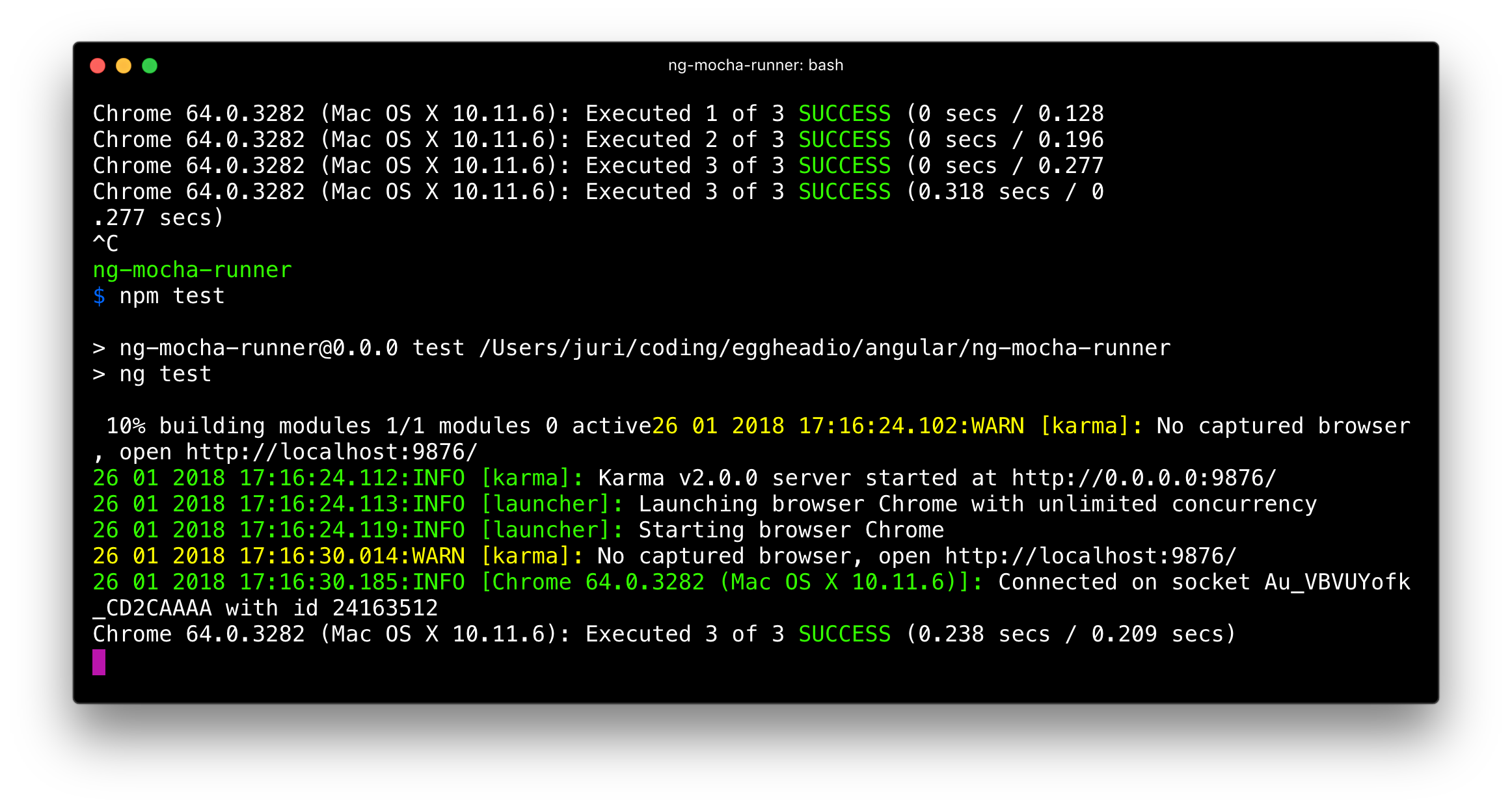
When you run the tests on a fresh Angular CLI setup using npm test (or ng test) you get a test run output similar to this:

This is ideal on the CI server or in those cases when you’re not really interested in the names of each single test case. I often however like to see the names of my test suites as well as single test names in a nicer format. The Karma Mocha reporter can help here.
Egghead.io Video Lesson
Lazy? Then check out my Egghead.io companion lesson on how to setup the Mocha reporter for your Karma tests” :smiley:
Install and configure the Mocha Reporter
First install the Karma Mocha reporter via npm or yarn.
$ npm install karma-mocha-reporter --save-devNext, we need to adjust our karma.conf.js by adding the karma-mocha-reporter to the plugins section as configuring mocha as the reporter.
module.exports = function (config) {
config.set({
...
plugins: [
...
require('karma-mocha-reporter'),
...
],
...
reporters: ['mocha', ...],
...
});
};Final configuration and outcome
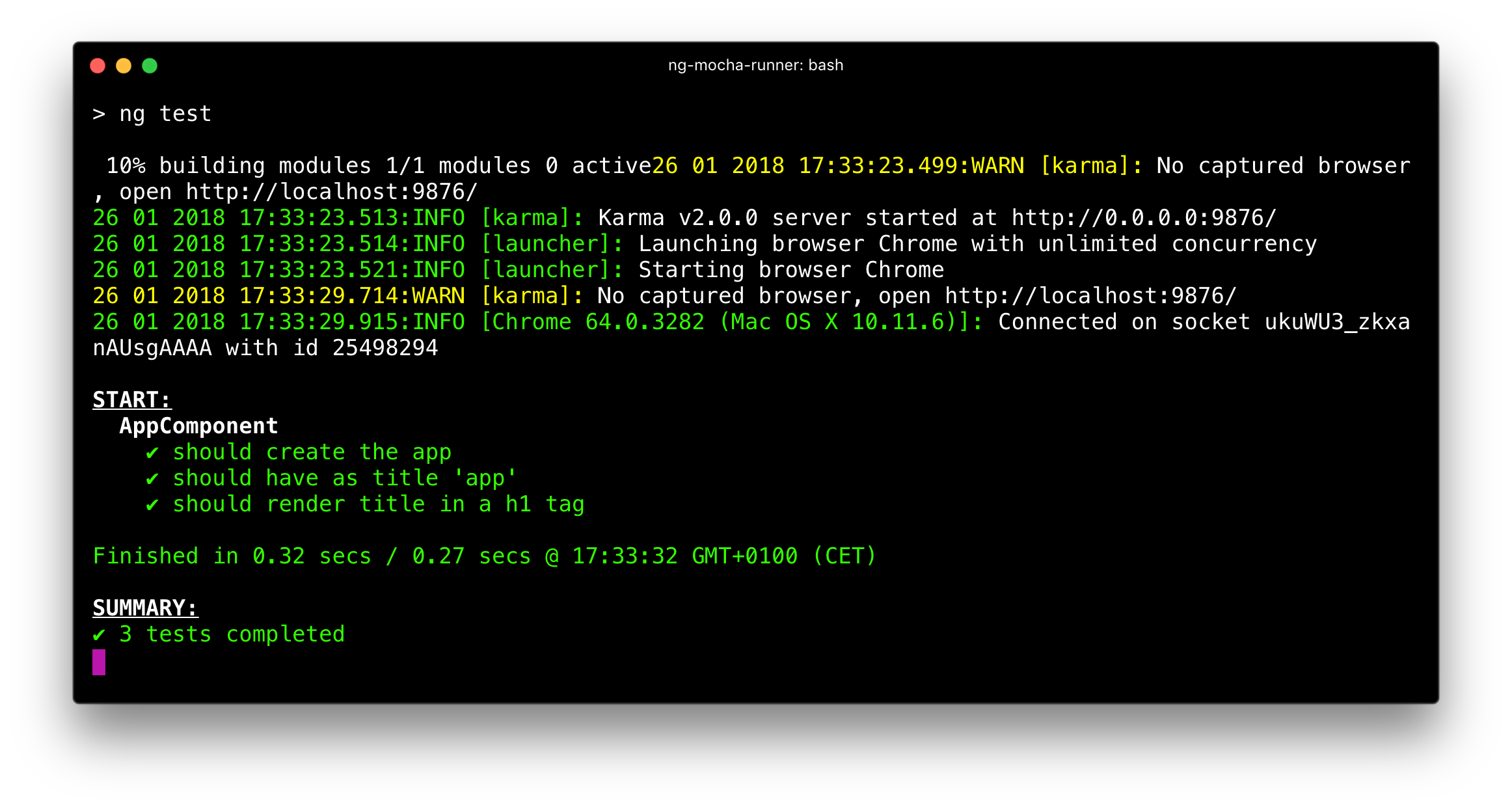
That was it, if you now execute your test, you’ll get a much nicer rendering: