Configure Ahead of Time (AoT) for your Angular app using the Angular CLI


TL;DW (Too long, didn’t watch): You can simply append the
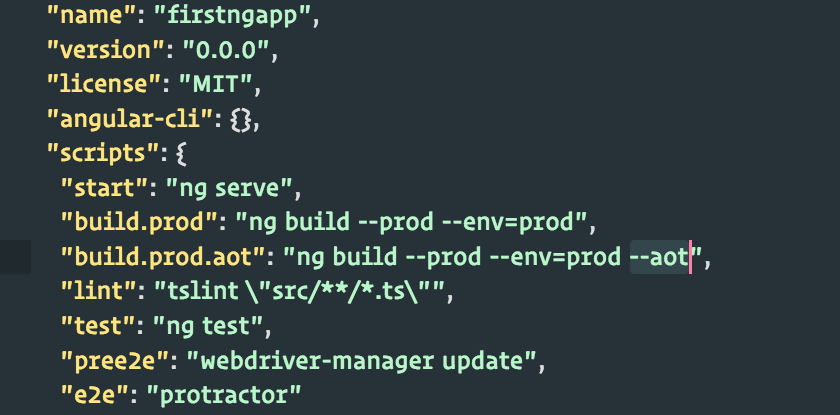
--aotto your build instruction, likeng build --prod --aot. Ya, it’s really that damn simple :smiley:
UPDATE (March 1st, 2017) - The Angular CLI now automatically builds with AoT enabled if you use the
--prodflag. So there’s no need to add it explicitly. The--aotflag still remains though if you wanted to use AoT in dev mode for instance.
This video you will learn about…
- how to use the Angular CLI to create a production bundle
- what Ahead-of-time (AoT) compilation is about
- how to use the Angular CLI to activate AoT compilation
You can download the source code I use in the video from my repository.
Links
{% include article-link.html url=”https://angular.io/docs/ts/latest/cookbook/aot-compiler.html” title=“Angular Docs Cookbook: Ahead of Time Compilation” text=“Learn how to use Ahead-of-time compilation” imageurl=“/images/blog/old/linkpics/angular2logo.svg”
}}